[:de]Accessibility im Web II– Responsives Webdesign[:en]Accessibility on the web II – responsive web design[:]
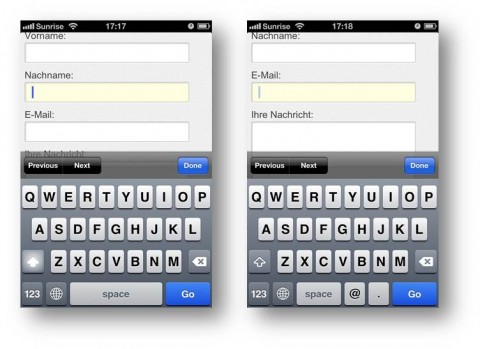
[:de]Oft begegnen uns im digitalen Alltag anpassungsfähige Website-Layouts, ohne dass es uns bewusst wird. Ihre optische Wiedergabe erfolgt anhand der Anforderungen des Endgerätes, mit dem die Seite aufgerufen wird. Die Bildschirmtastatur mobiler Endgeräte ermöglicht es zum Beispiel, jeweils passende Tastaturen anzuzeigen. Dieses Verhalten kennt man bereits von nativen Anwendungen: Bei E-Mail-Feldern bietet die Tastatur ein „@“ an, beim Telefonieren werden Zahlen statt Buchstaben angezeigt. Gleiches ist für Webseiten möglich: Mit HTML5 lassen sich Eingabefelder wie z. B. für E-Mail-Adressen, Zahlen oder Datum semantisch einem bestimmten Typ zuweisen. Basierend auf diesem semantischen Bezug wird dann die entsprechende Tastatur angezeigt.
Abbildung 1: Beispiel Kontaktformular der NEBIS-Website bei Nutzung mit einem Smartphone
Diese Typisierung ist unter anderem auch Basis für die Validierung von Formularfeldern. Die korrekte Semantik von Formularen schliesst die Beziehung zwischen Eingabefeld und seinem Label (Beschriftung) ein und ist somit auch für die Screenreader-Verwendung wesentlich. Das Label eines Eingabefelds wird durch das Bildschirmleseprogramm vorgelesen, damit der Hörende weiss, was einzugeben ist. Ist der Bezug korrekt hinterlegt, kommt das allen Nutzern zu Gute. Versucht man z. B. vergeblich, auf einem Touchscreen eine kleine Checkbox mit dem Finger zu treffen, dann kann man stattdessen sein Label berühren. Wenn das Formular semantisch korrekt formuliert ist, schaltet auch das die Checkbox um.
Ein häufiges Spannungsfeld zwischen Webentwicklern und -designern sind die Seitenlayouts. Viele Designer – immer noch vom traditionellen Print-Design geprägt – entwerfen Designs mit statischer Pixel-Breite, wie z. B. 980px. Darin spiegelt sich ein Unverständnis des Mediums Web wieder. Denn eine Webseite ist, anders als die Seite eines Buches, flexibel. Statisch definierte Layouts können sich daher negativ auf die Benutzerfreundlichkeit von Websites auswirken. Die Breite des Notebook-Displays oder MacBooks stellt heute nicht mehr die geringstmögliche Breite einer Webseite dar, ebenfalls nicht die des iPads. Denn es kommen immer neue Geräte mit stark variierenden Display-Grössen auf den Markt. Diese grosse Vielfalt wirft verschärft die Frage auf, wie sich eine Webseite anpassen kann und soll. Die Entwicklung flexibler Layouts ist daher unverzichtbar.
Abbildung 2: variierende Tablet-Grössen, Quelle: Lukew Ideation + Design
Im Zuge von HTML5 und CSS3 sind neue, ergänzende Techniken der Flexibilität entstanden, wie z. B. „Media Queries“. Mit deren Hilfe kann sich z.B. ein dreispaltiges Layout ab einer im Vorfeld definierten Breite in eine zweispaltige Darstellung ändern. Die dritte Spalte wird dann unterhalb der zwei Spalten angezeigt. Auf besonders kleinen Endgeräten wie Smartphones wird die Seite in nur einer Spalte dargestellt und alle Seitenbereiche liegen untereinander.

Abbildung 2: Flexibles Layout, Quelle: G. Garcia-Mont
Ein weiterer Teilbereich der Flexibilität ist die Elastizität. Für viele Menschen ist es angenehm, Webseiten mit grösserer Schrift anzusehen. Das lässt sich im Browser einstellen. Doch wie ändert sich dann die Darstellung der Seite? Überlappen sich Bereiche? Muss man beim Lesen ständig horizontal scrollen?
Wie gut das Vergrössern funktioniert, hängt ebenfalls vom Layout ab. Fixe Layouts sind da meist ungenügend. Seit etlichen Jahren gibt es im CSS eine Einheit, die auf der eingestellten Schriftgrösse des Browsers basiert („em“). Unterstützend wirken auch hier „Media Queries“. Vergrössert man die Schrift, schlagen die drei Spalten in zwei Spalten und bei weiterer Vergrösserung in eine Spalte um. Der eigentliche Textinhalt ist vergrössert und hat zugleich mehr Platz im sichtbaren Bereich des Displays. Horizontales Scrollen wird so meist unnötig. Auch an dieser Stelle treffen sich klassische Accessibility-Normen (Textvergösserung) und aktuelle Anforderungen die aus der Gerätevielfalt resultieren.
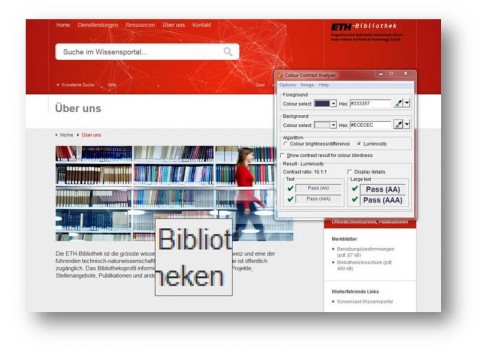
Der Kontrast von Vordergrund- und Hintergrundfarbe ist ebenfalls ein wichtiger Aspekt des Layouts. Manche Webdesigner präferieren schwache Kontraste, da sie als elegant empfunden werden. Eine Webseite ist jedoch nicht nur ansprechender Betrachtungsgegenstand sondern oft auch Arbeitswerkzeug. Werden Menschen älter, verschlechtert sich meist ihre Kontrastwahrnehmung. Aber auch beim seitlichen Blicken auf Notebook-Screens oder bei Smartphone-Nutzung sind zu schwache Kontraste hinderlich. Gute Kontraste nützen also jedem. Ob ein Kontrast ausreichend ist, lässt sich mit einem entsprechendem Werkzeug objektiv überprüfen.
Abbildung 3: Wissensportal der ETH-Bibliothek, Kontrastkontrolle mit dem Colour Contrast Analyser
Anhand der geschilderten Aspekte zeigt sich, dass moderne Website-Strategie immer auch den Anspruch auf barrierefreie Zugänglichkeit beinhaltet. Die etablierten Techniken zur Entwicklung und zum Testen von Accessibility können einen wesentlichen Beitrag zur Usability von Websites leisten, so dass diese auf einer Vielzahl von Geräten über verschiedene Bandbreiten gut nutzbar sind. Anwendbar sind die besprochenen Techniken nicht nur im Rahmen von Webprojekten, die über grosszügige personelle Ressourcen verfügen. Im Web selbst stehen eine Reihe hilfreicher Open-Source-Werkzeuge zur Verfügung, die es dem Einzelnen ermöglichen, einen barrierefreien Zugang auf eigene digitale Angebote zu gewährleisten und diese schon während der Entwicklung zu testen. Mit diesen Werkzeugen wird sich ein späterer Beitrag dieses Blogs beschäftigen.
Abschliessend danken wir „Zugang für alle“, der Schweizerischen Stiftung zur behindertengerechten Technologienutzung, für lehrreiche Einblicke in die Alltagsnutzung assistiver Technologie und das Schulen unserer Kolleginnen und Kollegen.
Autor: Bernd Uttenweiler
Koautorin: Maximiliane Okonnek
Dieses Werk unterliegt einer Creative Commons Attribution-ShareAlike 4.0 International Public License.
![]() [:en]We often encounter adaptive website layouts in everyday digital life, without even realising it. Their visual representation takes place based on the requirements of the terminal device used to access the page. The display keypad on mobile terminal devices enables appropriate keypads to be shown, for instance. This behaviour is already familiar from native applications: in e-mail fields, the keypad offers a “@”, whereas numbers are displayed instead of letters for a telephone call. The same is possible for websites: with HTML5, input fields such as for e-mail addresses, figures or the date can be assigned semantically to a particular type. The corresponding keypad is then displayed based on this semantic reference.
[:en]We often encounter adaptive website layouts in everyday digital life, without even realising it. Their visual representation takes place based on the requirements of the terminal device used to access the page. The display keypad on mobile terminal devices enables appropriate keypads to be shown, for instance. This behaviour is already familiar from native applications: in e-mail fields, the keypad offers a “@”, whereas numbers are displayed instead of letters for a telephone call. The same is possible for websites: with HTML5, input fields such as for e-mail addresses, figures or the date can be assigned semantically to a particular type. The corresponding keypad is then displayed based on this semantic reference.
Figure 1: example contact form on the NEBIS website when using a Smartphone
Among other things, this typing is also the basis for the validation of form fields. The correct form semantics includes the relationship between the input field and its label, and is thus also crucial for the use of a screen reader. An input field’s label is read by the display reader programme so the listener knows what to enter. If the reference is deposited correctly, all users stand to benefit. If you try in vain to click on a small checkbox on a touchscreen with your finger, you can touch its label instead. If the formulation of the form is semantically correct, it also shifts the checkbox.
A common area of tension between web developers and designers are the page layouts. Many designers – still characterised by traditional print design – create designs with a static pixel width, such as 980px. This reflects a misunderstanding of the web medium. After all, unlike a page in a book, a website is flexible. Statically defined layouts can therefore have a negative impact on the user-friendliness of websites. Nowadays, the breadth of the notebook or MacBook display no longer represents the narrowest possible width of a website, nor that of the iPad. This is because new devices with heavily varying display sizes keep appearing on the market. This wide variety increasingly begs the question as to how a website can and should adapt. The development of flexible layouts is therefore vital.
Figure 2: varying tablet sizes, source: Lukew Ideation + Design
New, supplementary flexibility technologies, such as “Media Queries”,emerged in the course of HTML5 and CSS3. With their help, a three-column layout can change into a two-column representation from a pre-defined width. The third column is then displayed underneath the two columns. On especially small terminal devices such as Smartphones, the page is only displayed in one column and all page sections lie underneath each other.

Figure 2: flexible layout, source: G. Garcia-Mont
Another subsection of flexibility is elasticity. For many people, it is pleasant to view websites with a larger font, which can be set in the browser. But how does this alter the presentation of the page? Do sections overlap? Do you keep having to scroll across while reading?
How well zooming works also depends on the layout. Fixed layouts are usually inadequate here. For a number of years now, there has been a unit in the CSS that is based on the browser’s set font size (“em”). “Media queries” also play a supporting role here. If you increase the font, the three columns flip over into two columns and, if increased further, one column. The actual textual content is blown up and at the same time has more space in the visible area of the display, which usually renders horizontal scrolling unnecessary. Classic accessibility norms (text enlargement) and current requirements that result from the wealth of devices come together at this point.
The contrast of the back- and foreground colour is also an important aspect of the layout. Some web designers prefer weak contrasts as they are perceived as elegant. However, a website is not just an attractive object of interest, but often a tool, too. As people grow older, their perception of contrast usually deteriorates. But contrasts that are too weak are also a hindrance when viewing notebook screens from the side or using Smartphones. In other words, good contrasts benefit everyone. Whether a contrast is sufficient can be verified objectively with an appropriate tool.
Figure 3: ETH-Bibliothek’s Knowledge Portal, contrast check with the Colour Contrast Analyser
Based on the aspects illustrated, it is evident that a modern website strategy always contains the need for unhampered accessibility, too. The established techniques to develop and test accessibility can make such a significant contribution towards the usability of websites that they can be used effectively on a large number of devices via various bandwidths. The techniques discussed are not only usable within the scope of web projects that have generous human resources at their disposal. On the web itself, there is a series of helpful open-source tools that enable individuals to guarantee unhampered accessibility to their own digital services and already test them during the development phase. A subsequent article on this blog will examine these tools.
Finally, we have “Access for all” , the Schweizerische Stiftung zur behindertengerechten Technologienutzung, to thank for information insights into the everyday use of assistive technology and training our colleagues.
Author: Bernd Uttenweiler
Coautor: Maximiliane Okonnek
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International Public License.
![]() [:]
[:]