Mobiler Zugriff auf das Wissensportal
Im Tram ein Buch suchen und bestellen? Von unterwegs mal kurz nach den Öffnungszeiten der Baubibliothek schauen und gleich den richtigen Bus dorthin finden? Schnell im Benutzungskonto checken, welche Ausleihen abgelaufen sind und diese verlängern?
Der Aufruf des „normalen“ Wissensportals – der Website der ETH-Bibliothek – funktioniert zwar mit iPhone & Co, aber die Seite ist dann langsam und schwierig zu bedienen. Deswegen braucht es eine für Handys und Smartphones optimierte Version des Wissensportals.
Aber in welcher Weise optimiert? Als native App oder Web-App? Beide Ansätze haben ihre Vorteile und Nachteile. Wir entschieden uns für eine Web-App. Deren Seiten passen zur kleinen Bildschirmgrösse und integrieren sich optisch in das mobile Endgerät. Die Schaltflächen sind gut zu erkennen und mit dem Finger zu treffen (auch mit dem berühmten „fat finger“). Die Bedienungsweise ist typisch für Smartphones und nutzt dessen Funktionen wie z.B. „click to call“: man kann direkt aus der Web-App heraus telefonieren.
In unserem Kontext bietet die Web-App verschiedene Vorteile:
- Die vom Wissensportal her bekannte Integration zwischen Bibliothekssystem und Content Management System unter einer einheitlichen Oberfläche ist auch im mobilen Zugriff vorhanden.
- Der Zugriff ist von verschiedenen mobilen Geräten aus möglich, nicht nur vom iPhone oder von Android-Smartphones.
- Wir brauchen die Möglichkeit schneller Updates, z.B. bei Hotfixes von Ex Libris, dem Hersteller unserer Bibliotheks-Software.
Die technische Architektur besteht aus drei Schichten:
- Für die Gestaltung und Umsetzung der Benutzeroberfläche verwenden wir das Framework jQuery Mobile, eine Erweiterung des weitverbreiteten und auch an der ETH-Bibliothek bereits verwendeten jQuery. Dieses arbeitet auf einer sehr breiten Palette von Endgeräten und setzt viele Anforderungen auf eine moderne und relativ schlanke Weise um. Auch Forderungen der Accessibility sind in jQuery Mobile berücksichtigt.
- Die mittlere Schicht, d. h. unsere eigenen Programmierungen, finden innerhalb unseres Content Management Systems (CMS) eZ Publish statt. Dieses wird im Wissensportal bereits eingesetzt, so dass wir hier direkt anknüpfen können. Die CMS-Inhalte der Web-App können deswegen auf dieselbe Weise und am selben Ort entstehen und verwaltet werden wie die Inhalte für das Wissensportal. Auch die Daten aus Primo und Aleph werden in der Programmierschicht im eZ Publish aufbereitet und in eine einheitliche Oberfläche und Bedienweise umgewandelt.
- Die Daten aus den Bibliothekssystemen Primo und Aleph werden innerhalb von eZ Publish über Webservices abgefragt. Die Nutzung von Webservice-Schnittstellen erlaubt es, die „reinen“ Daten, die der Webservice zurückgibt, mittels CMS-Programmierung in die gewünschte Darstellung und Bedienung einzubetten.
Unabhängig von der Architektur gilt es immer zwei Ziele zu erreichen: gute Usability und hohe Performance. Die Usability ist für alle möglichen Zugänge immer sehr wichtig. Für den mobilen Zugang speziell wichtig ist aber die Performance, weil die Datenleitungen im Telefonnetz oft „dünn“ sind.
So setzten wir diverse Massnahmen auf unterschiedlichen Ebenen um. Wo sinnvoll, werden somit beispielsweise Inhalte vorgeladen: Erhält man z.B. eine Liste der Suchergebnisse, wird sofort die Detailseite des ersten Ergebnisses vorgeladen („lazy loading“). Oder ruft man eine Detailseite auf, dann wird die entsprechend der Ergebnisliste nächste Detailseite bereits vorgeladen. Auch auf der Ebene des Web-Protokolls http sind die Abläufe nach dem Stand der Technik optimiert, entsprechend der Regeln der sogenannten WPO (Web Performance Optimization).
Inhalte für die mobile Web-App
Nicht nur bei der Programmierung und in der technischen Architektur muss eine mobile Webseite auf hohe Performance und Usability hin optimiert werden. Bei der Konzeption der mobil angebotenen Webinhalte wurde der Fokus darauf gelegt, was die Nutzerinnen und Nutzer interessiert, wenn sie von unterwegs via Smartphone auf die Bibliotheksinhalte zugreifen wollen.
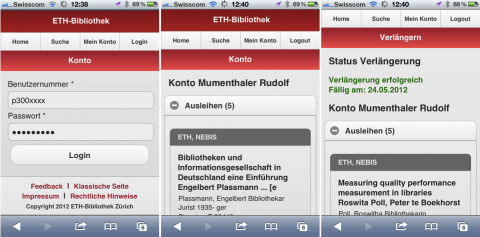
Entsprechend wurde die Website auch inhaltlich abgespeckt. Umfangreiche Texte zum Über uns, zu den Ressourcen oder den Dienstleistungen wurden weggelassen. Dafür wurde das Schwergewicht auf Aktuellmeldungen, Öffnungszeiten und Standorte gelegt. Für die mobile Anwendung wurden zum Beispiel die Lagepläne mit Google Maps verlinkt, so dass jetzt von unterwegs der aktuelle Standort, ein Bibliotheksstandort sowie die Route dorthin angezeigt werden können. Zusätzlich wurden mobil optimierte Zugänge zu den sozialen Medien und zu elektronischen Angeboten von Verlagen aufgenommen.
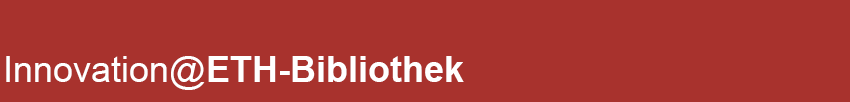
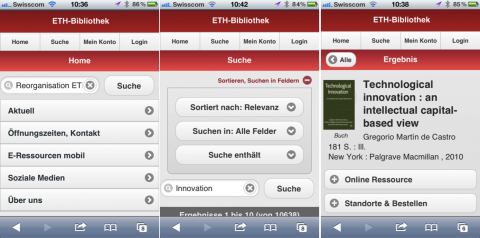
Kernstück der Anwendung ist jedoch ganz klar die mobile Nutzung des Bibliothekskatalogs. Die Nutzerinnen und Nutzer können nun von unterwegs via Smartphone Ressourcen im Wissensportal suchen und bestellen. Zudem kann man im eigenen Benutzungskonto den Status von Ausleihen abfragen und diese verlängern.
Das mobile Wissensportal lässt sich vom Smartphone aus direkt mit http://www.library.ethz.ch aufrufen. Die Umschaltung auf die mobile Seite erfolgt automatisch. Und ein Favicon zum Installieren auf dem Home-Screen des Smarphones gibt es auch noch. Dies erfolgt in drei Schritten:
So hoffen wir, einen gut bedienbaren und hinreichend schnellen Zugriff auf das Wissensportal vom Smartphone aus ermöglicht zu haben.
Text: Bernd Uttenweiler (bernd.uttenweiler[at]library.ethz.ch) und Rudolf Mumenthaler