Einführung des Veranstaltungskalenders Version 2018.1
In Zusammenarbeit mit der Abteilung Services arbeitet ID SWS an einer Neuimplementierung des Veranstaltungskalenders der ETH Zürich. Ziel aus Sicht der Auftraggeberin ist, alle Komponenten des Gesamtsystems mit höchsten Ansprüchen an Benutzerfreundlichkeit und mit modernen Gestaltungsmitteln neu aufzubauen. Dieses Ziel soll in 3 Jahresetappen erreicht werden, deren erste sich vor allem der Präsentation der Veranstaltungen in AEM (ETH-Webseite) und auf Informationsbildschirmen widmete und am 13. Dezember 2018 erfolgreich eingeführt werden konnte.
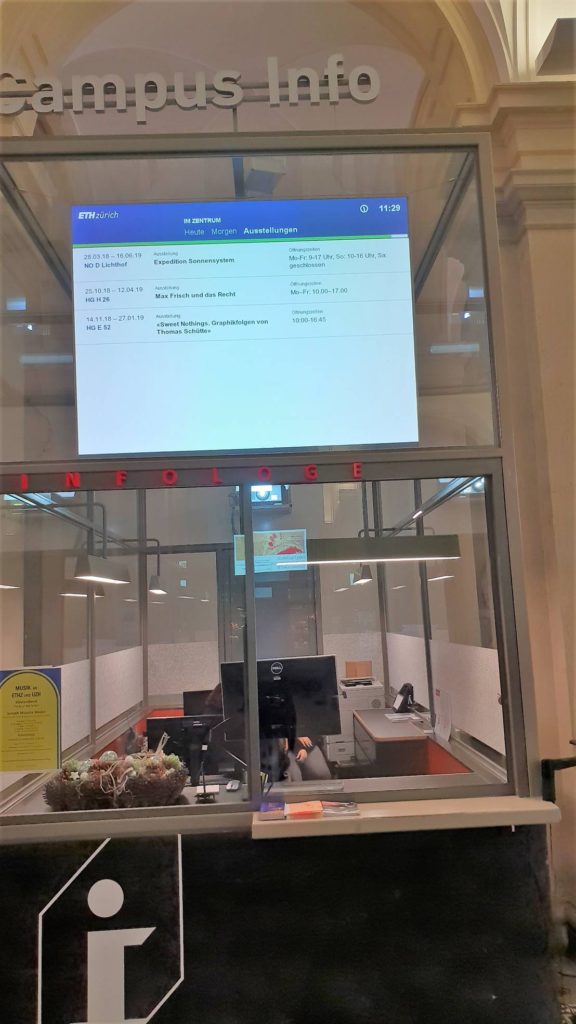
Die Ergebnisse sind sichtbar auf der ETH-Website, wo die ETH als Bildungsinstitution aber auch die einzelnen Departemente ihre Angebote im Bereich Wissenschaft, Kultur, Sport und Touristik präsentieren, z. B hier: https://www.ethz.ch/de/news-und-veranstaltungen/veranstaltungen.html. Andererseits werden die Inhalte auf Informationsbildschirmen nach Standort filtriert ausgeben. Beispiele sind die Campus Info-Standorte im Zentrum und auf dem Hönggerberg, insbesondere im Eingangsbereich des Hauptgebäudes (vgl. Abbildung unten).
Technik dahinter
Die Ergebnisse des Projektes bedeuten auch aus technischer Sicht grosse Neuerungen in der Lösungsarchitektur der Produkte aus der Sektion ID SWS. Im Zentrum der Gesamtlösung steht eine Datenschnittstelle, die sich an den Konzepten von RESTful Webservices orientiert und Objekte zwischen Client und Serverseite im Format JSON austauscht. Clients, bisher die AEM-Komponente, eine Mobile App, eine Webanwendung und verschiedene Informationsbildschirme, nutzen diese Schnittstelle, um die spezifischen Präsentationsaufgaben auf der Grundlage einer einheitlichen Schnittstelle auszuführen. Die meisten dieser Clientanwendungen sind als JavaScript Clients auf der Basis allseits bekannter JavaScript Frameworks (REACT und Vuew) implementiert. Erste Teile der Verwaltungsanwendung für Veranstaltungen, die von der gesamten ETH Zürich genutzt wird und somit einen weiteren Benutzerkreis als eDoz oder myStudies hat, wurden als SinglePage App auf Basis von REACT implementiert und demonstrieren eindrücklich die Möglichkeiten moderner Benutzerführung und GUI-Gestaltung. Diese Neuerung wurde innerhalb der ID sehr kontrovers aufgenommen. Wir sind dennoch der Meinung und können diese auch begründen, dass der einmal eingeschlagene Weg weitergeführt werden sollte.
Danke
Insgesamt ist die Einführung der Veranstaltungskalender-Komponenten ein grosser Erfolg, der wie immer von allen Projektteilnehmenden getragen wird und ohne den Einsatz und die Wirkung jeder und jedes einzelnen nicht stattgefunden hätte. Ich möchte es dennoch nicht unterlassen, auf die herausragende Bedeutung der Qualitätssicherung repräsentiert durch die Person von Zeljko Rakazovic, ID SWS hinzuweisen: Der Test einer Datenschnittstelle ist anspruchsvoll und äusserst variantenreich. Zeljko ist mit der Disziplin des Schachspielers von grundlegenden Tests des APIs ausgegangen und hat sich schrittweise bis in tiefe teratologische Verästelungen der Schnittstelle vorgearbeitet. Dabei hat er früh so manche Unterlassung entdeckt, die bei der Entwicklung des ersten grossen Wurfs untergegangen ist. Ihm gebührt ein spezieller Dank.
Kontakt
Dr. Urs Hassler, ID SW Project Services, ID Software Services (ID SWS), Informatikdienste
Posted on
in News, Passwort, Applikationen, Software, Arbeitsplätze, Support