[:de]10 nützliche Chrome Erweiterungen für Web Publisher[:en]10 useful Chrome extensions for Web Publisher[:]
[:de]Ob beruflich, privat, gemeinnützig oder “just-for-fun” … im Web zu publizieren ist heute Normalität. Browser Erweiterungen können dabei praktische Helfer sein und Arbeitsabläufe effizienter machen. Unser Team Web & Digital Media präsentiert einige seiner Favoriten.
Was ist eine Browser Erweiterung ?
Eine Erweiterung, auch Extension genannt, fügt dem Browser eine neue Funktion hinzu. Mit einer Erweiterung kann der Browser somit individueller auf die eigenen Bedürfnisse zugeschnitten werden.
Im Gegensatz zu Browser Apps besitzen Erweiterungen lediglich eine kleine bis keine eigene User Interface (UI) Komponente. Das heisst sie integrieren entweder mit einem bereits genutzten Service (z. B. OneNote Clipper), fügen dem Browser neue Features hinzu oder ändern Einzelelemente direkt auf einer Webseite (z. B. wie Currency Converter die Währung von Preisangaben auf einer Webseite). Erweiterungen wirken entsprechend über Websites und Web-Apps hinweg (von wenigen Ausnahmen abgesehen).[¹]
Chrome, Firefox und Internet Explorer
- Chrome hat sich seit 2012 kontinuierlich als meistgenutzter Browser weltweit durchgesetzt (siehe dazu Statista)[²]. Dazu hat nicht zuletzt das breite Angebot an Erweiterungen und Apps für Chrome beigetragen. Daher ist dieser Blogbeitrag auf Chrome ausgerichtet.
- Firefox ist ebenfalls für Vielfalt und -zahl erhältlicher Erweiterungen bekannt und beliebt. Diese weisen teilweise einen Funktionsumfang auf, der bei anderen Browsern nicht möglich wäre. Firefox-Erweiterungen werden Gegenstand eines späteren Blogbeitrags sein.
- Für den Internet Explorer ist das Angebot von Add-ons vergleichsweise klein.[³]
10 Chrome Erweiterungen
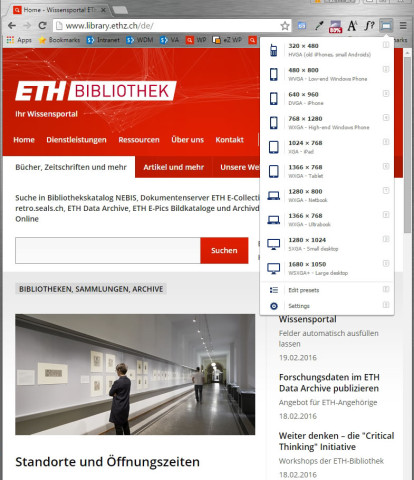
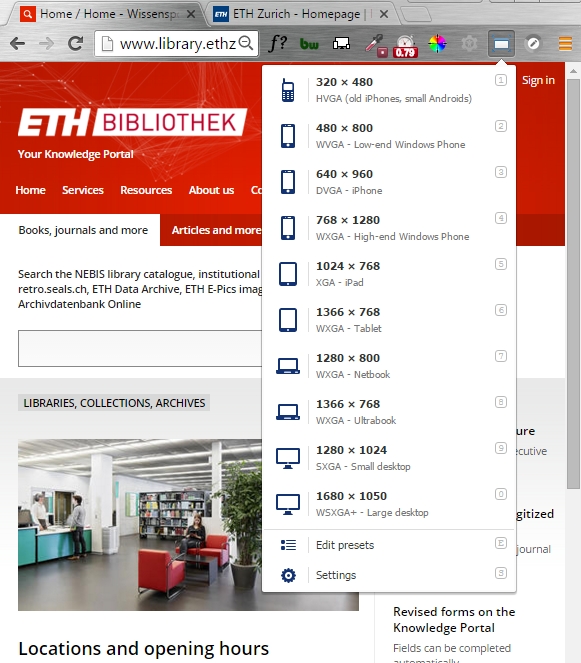
Window Resizer
Wie sieht die Homepage der eigenen Website auf unterschiedlichen Endgeräten aus? Mit dem Window Resizer kann einfach ermittelt werden, wie sich eine responsive Website verhält. Sie verändert die Grösse des Browser-Fensters mit einem Klick und simuliert so unterschiedliche Bildschirmgrössen. Die gleiche Funktion gibt es zwar auch in den Google Developer Tools. Über die Extension spart man jedoch ein paar Klicks.
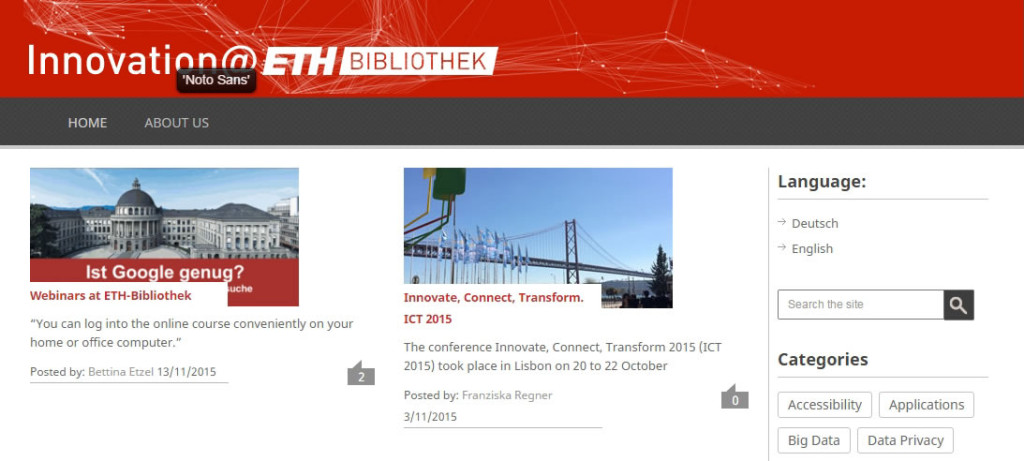
Font Playground
Mit der Erweiterung können Live-Websites in unterschiedlichen Schriftarten durchgespielt werden. Verwendet werden können dafür die jeweils lokal gespeicherten sowie die Google Schriftarten.

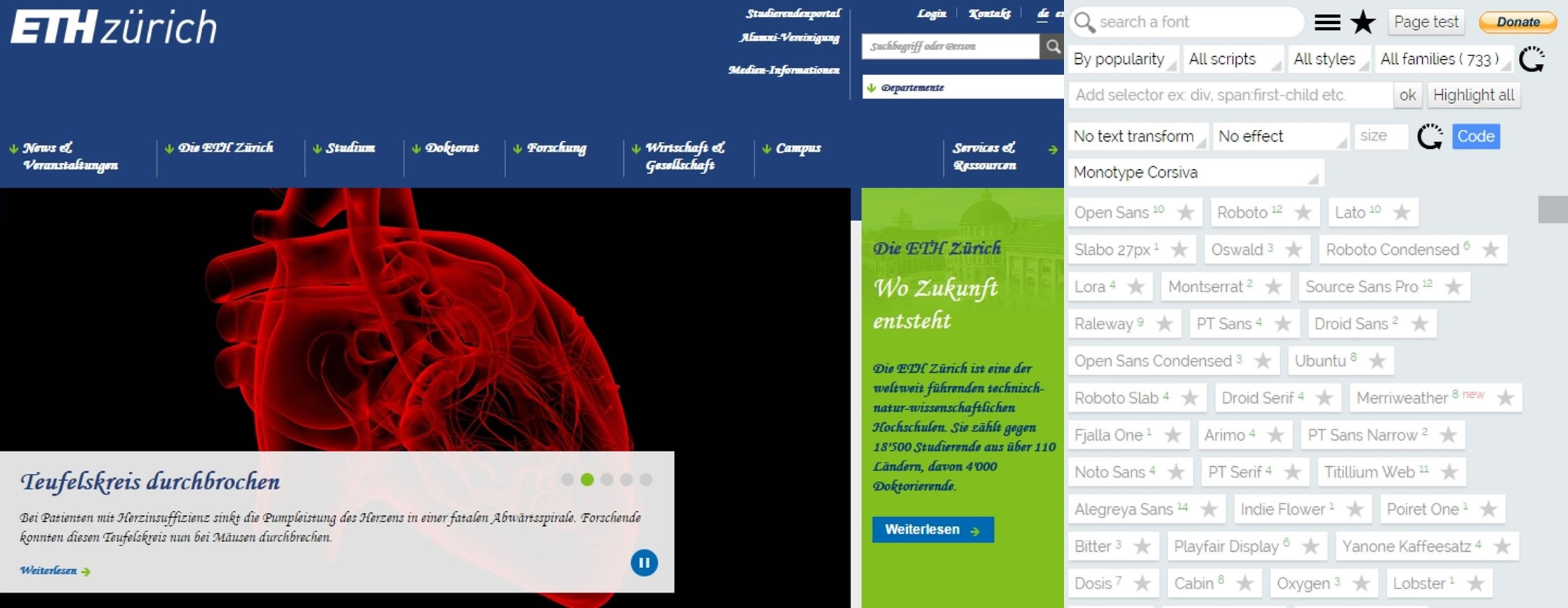
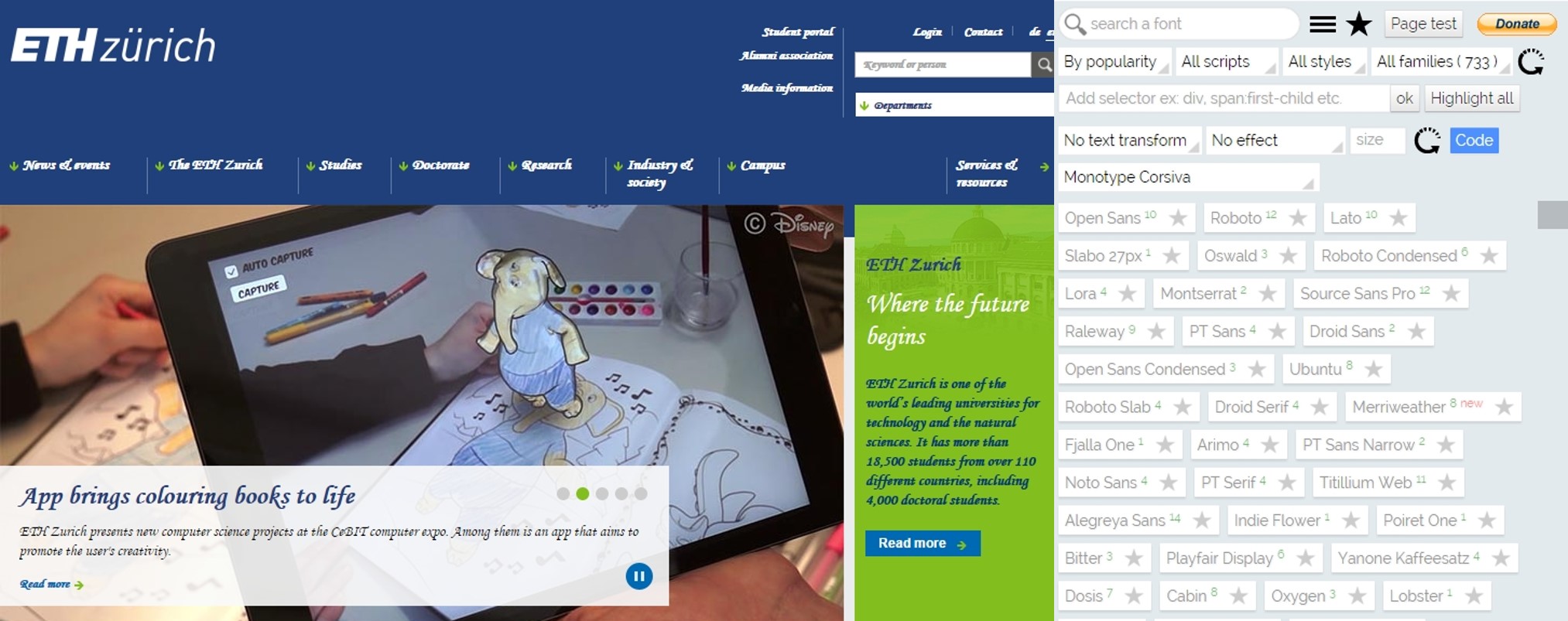
Abbildung 2: ETH-Zürich Homepage mit Schrift Monotype Corsiva
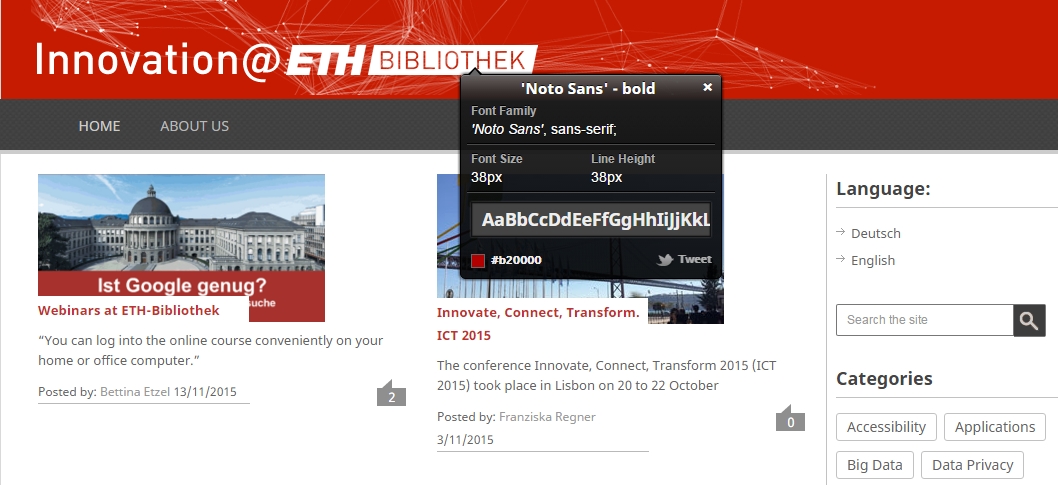
What Font
Eine Website gefällt und man wüsste gern welche Schrift verwendet wird? Kein Problem! Mit der Erweiterung “What Font” lässt sich diese leicht ermitteln. Die Erweiterung wird mit einem Klick auf das Icon neben der Omnibox aktiviert. Fährt man dann mit der Mouse über die Textelemente, wird die verwendete Schriftart mittels Tooltip eingeblendet.
ColorPick Eyedropper
Mit diesem Tool können Farbwerte von Webseiten extrahiert werden. Die Farbe kann Pixel-genau ausgewählt werden. Dadurch ist die Erweiterung auch gut auf Fotografien anwendbar. Der Funktionsumfang ist einfach und übersichtlich.

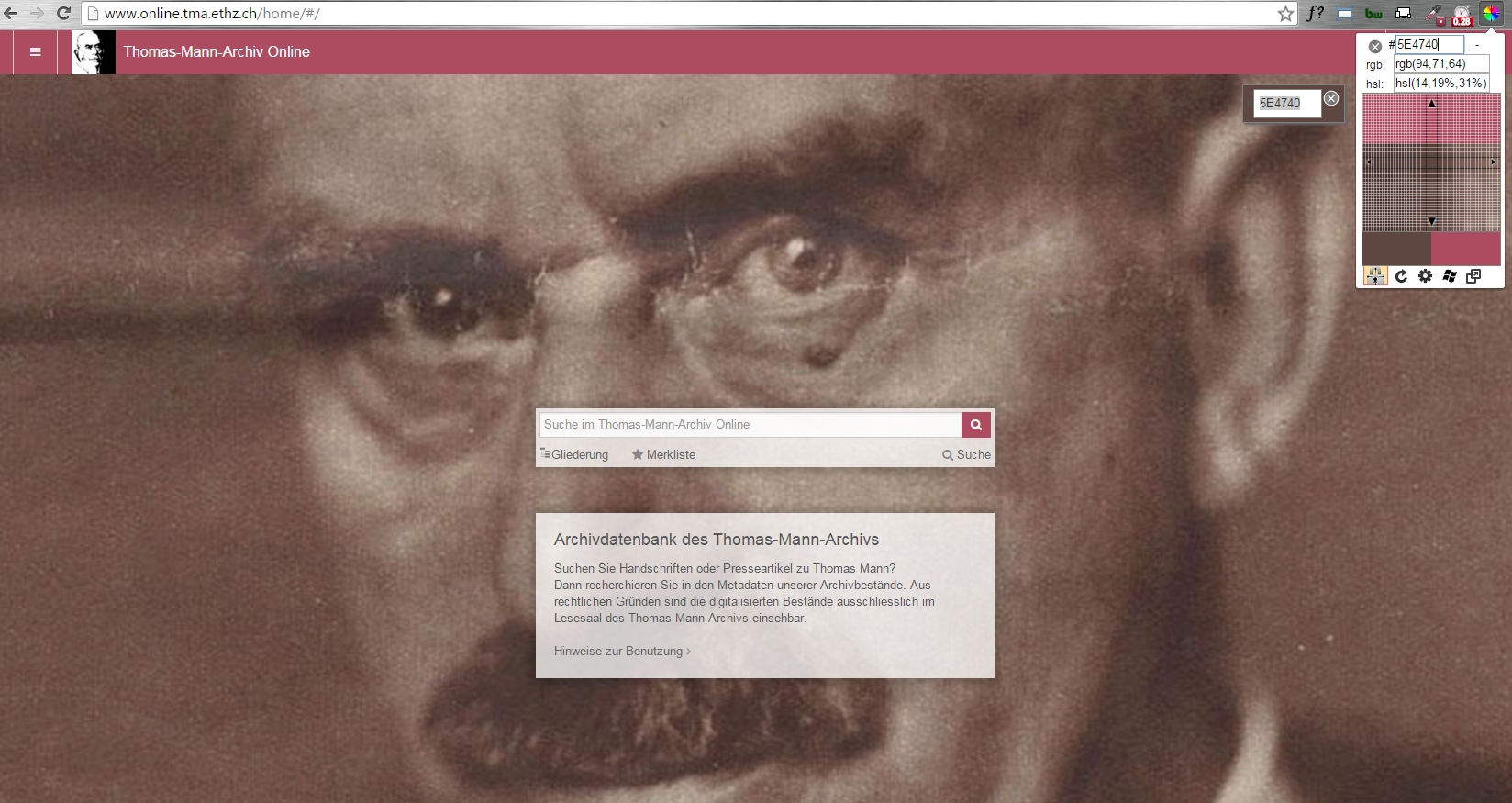
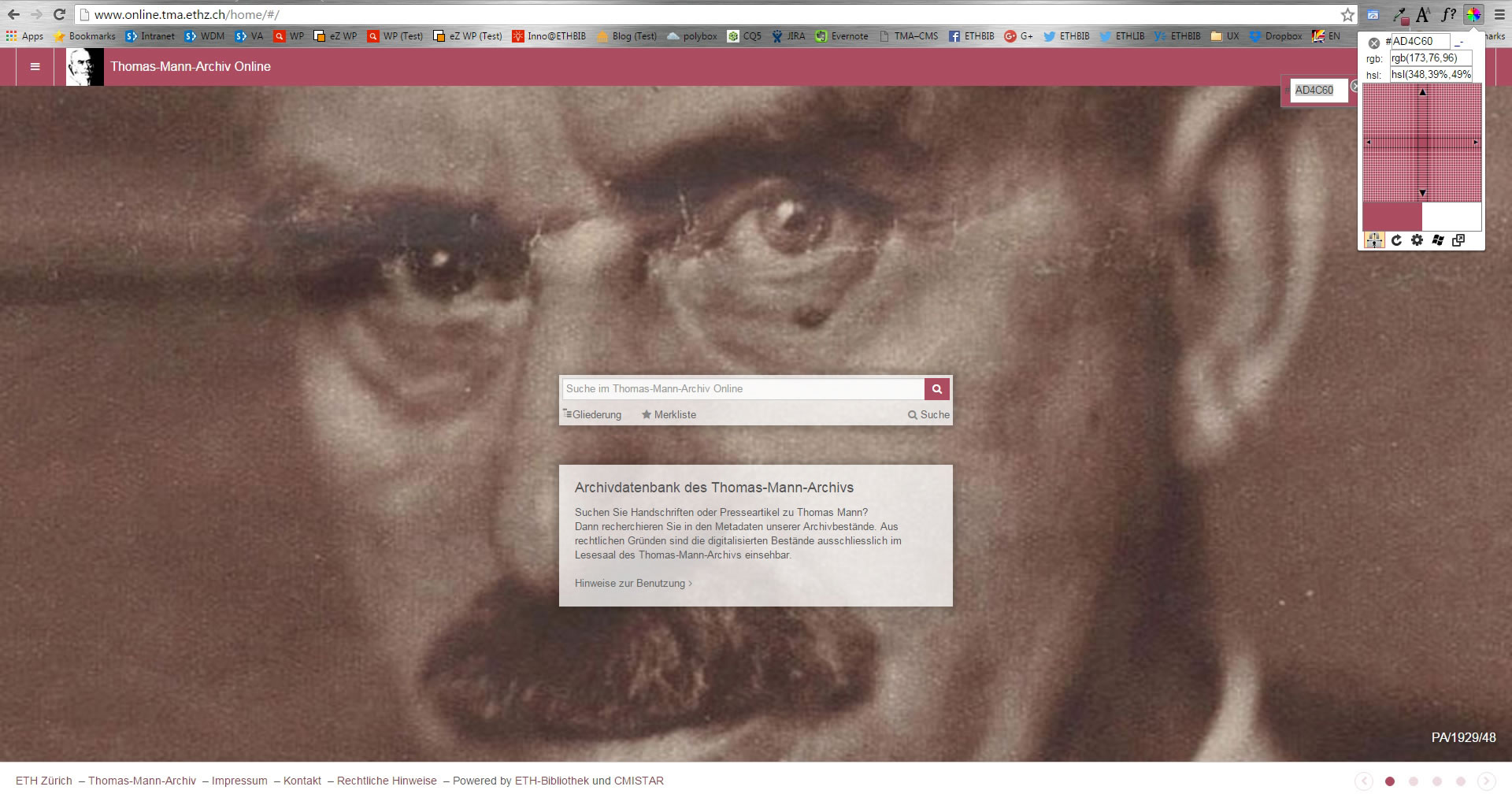
Abbildung 4: Farbbestimmung mit dem ColorPick Eyedropper auf der Einstiegsseite des Thomas-Mann-Archiv Online
ColorZilla
Auch mit ColorZilla lassen sich Farbwerte von Webseiten und Bildern bestimmen. Darüber hinaus können mit dem Webpage Color Analyzer die Farben aller CSS-Elemente einer Webseite ermittelt werden. Ein zusätzlich verfügbarer Gradient Generator macht die Erweiterung auch zu einem Werkzeug für die fortgeschrittene Verwendung.

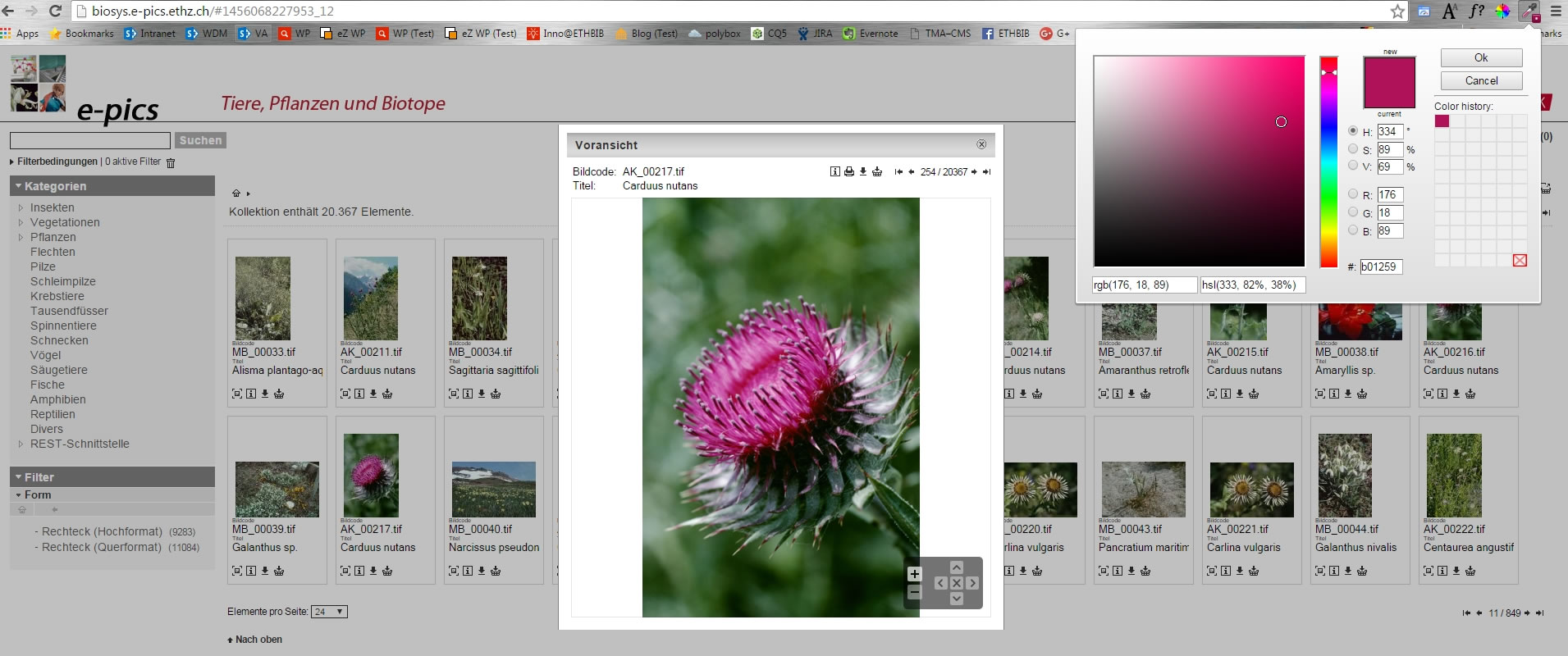
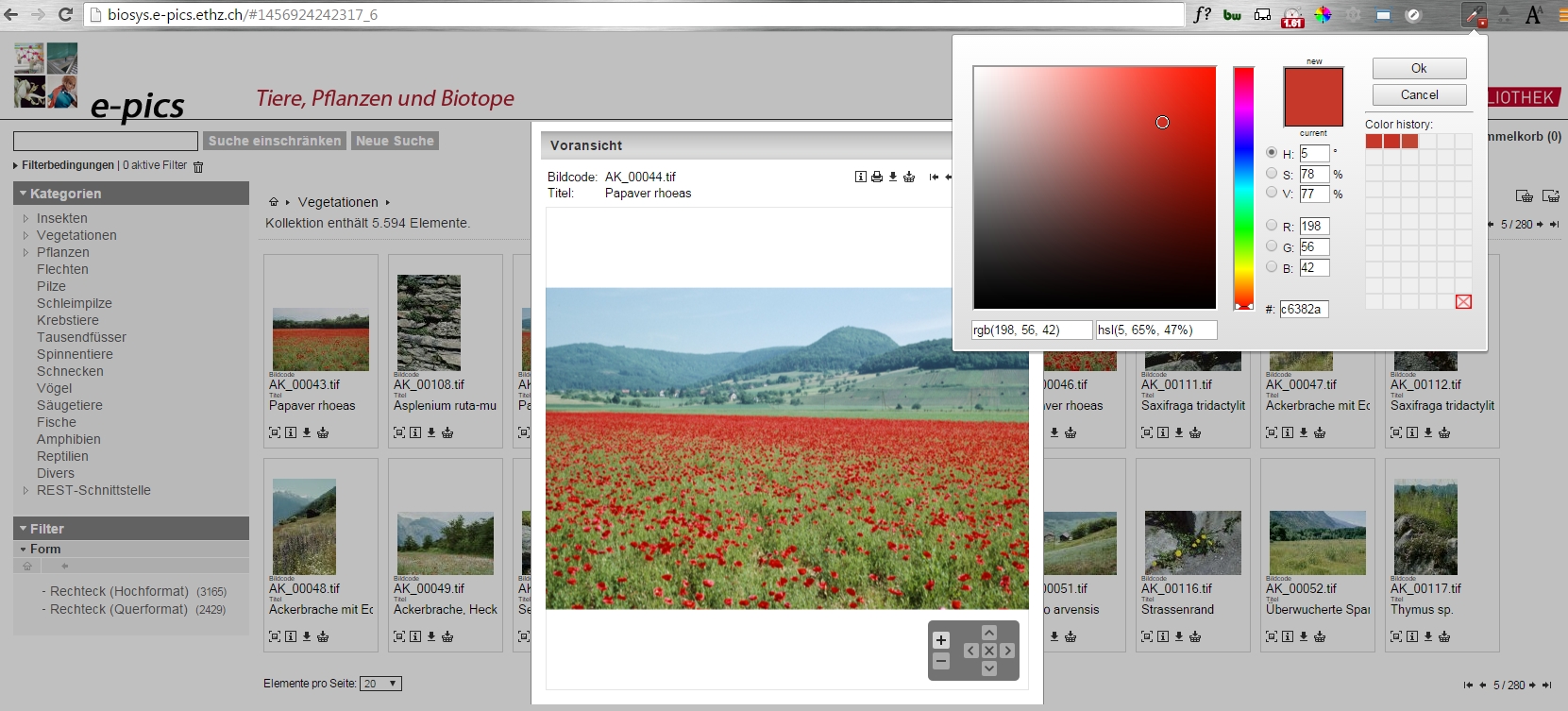
Abbildung 5: “ColorZilla” im Test auf E-Pics
Check my links
Viele Links auf einer Website und keine Zeit einzeln zu testen, ob sie funktionieren? Dann kann “Check my links” hilfreich sein. Die Erweiterung zeigt die Anzahl der Links auf einer Seite an und schlüsselt die davon funktionierenden bzw. nicht funktionierenden auf. Entsprechend werden diese auf der Seite entweder grün oder rot hervorgehoben.

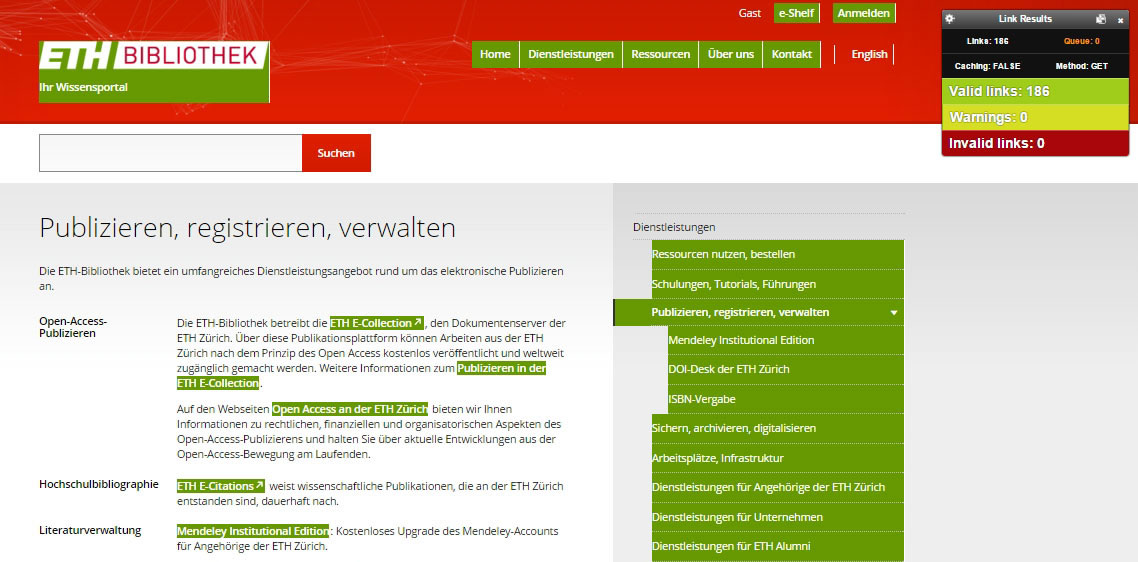
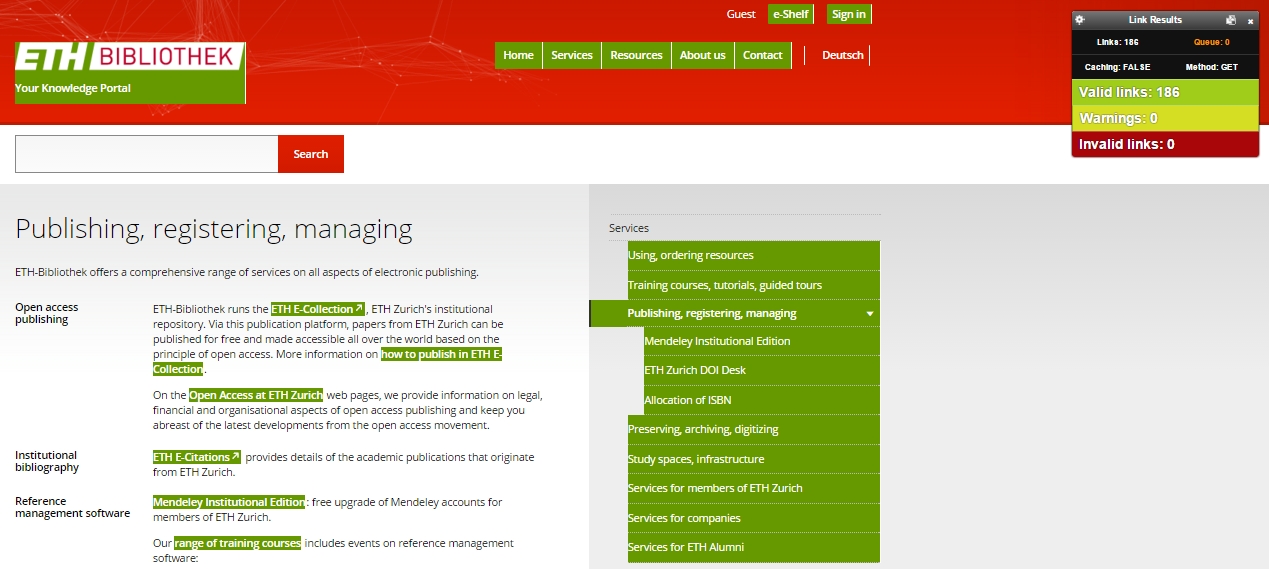
Abbildung 6 : Link-Check auf einer Seite des Wissensportals
Project Naptha
Diese praktische Erweiterung ermöglicht eine OCR Texterkennung für Bilder. Der vorhandene Text kann hervorgehoben, kopiert, und sogar editiert sowie übersetzt werden. Die Anwendungsmöglichkeiten sind vielfältig, allerdings ist die Bedienung des Tools zu Beginn nicht besonders intuitiv. Sich eines der von Usern auf Youtube eingestellten Tutorials (z. B. von N. Boyd) anzusehen, kann daher hilfreich sein.
aXe
Die Erweiterung aXe ist ein hilfreiches Werkzeug, um die Barrierefreiheit (Accessibility) von Websites zu testen. Sie wird nach ihrer Installation nicht als Icon neben der Omnibox angezeigt, sondern erweitert die anwählbaren Tabs der in Chrome integrierten Google DevTools. Mit der rechten Maustaste die angezeigte Webseite anklicken und über “Prüfen” das Panel öffnen. Dann den Tab “aXe” anwählen und die Analyse starten. Für Barrierefreiheit problematische Elemente werden, falls vorhanden, in einer Liste mit Kurzbeschreibungen angezeigt. Zu diesen können bei Bedarf detaillierte Informationen abgerufen werden.

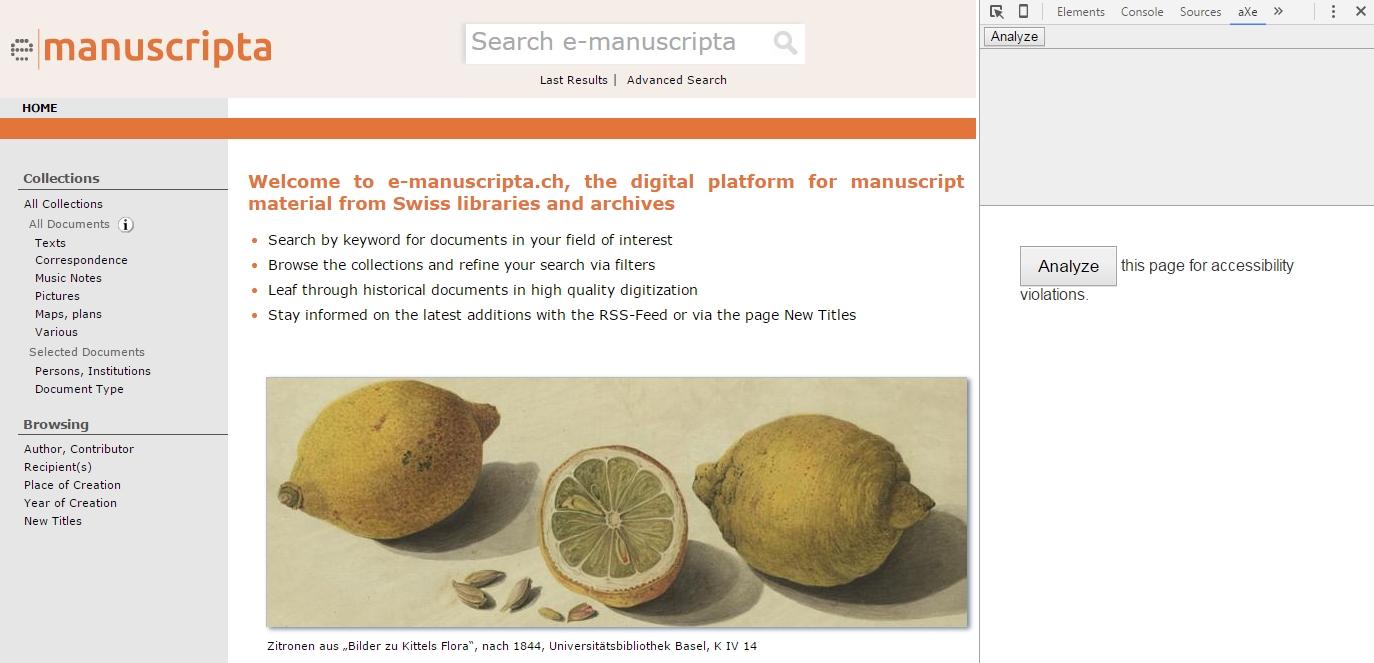
Abbildung 8: aXe vor dem Analysestart für e-manuscripta
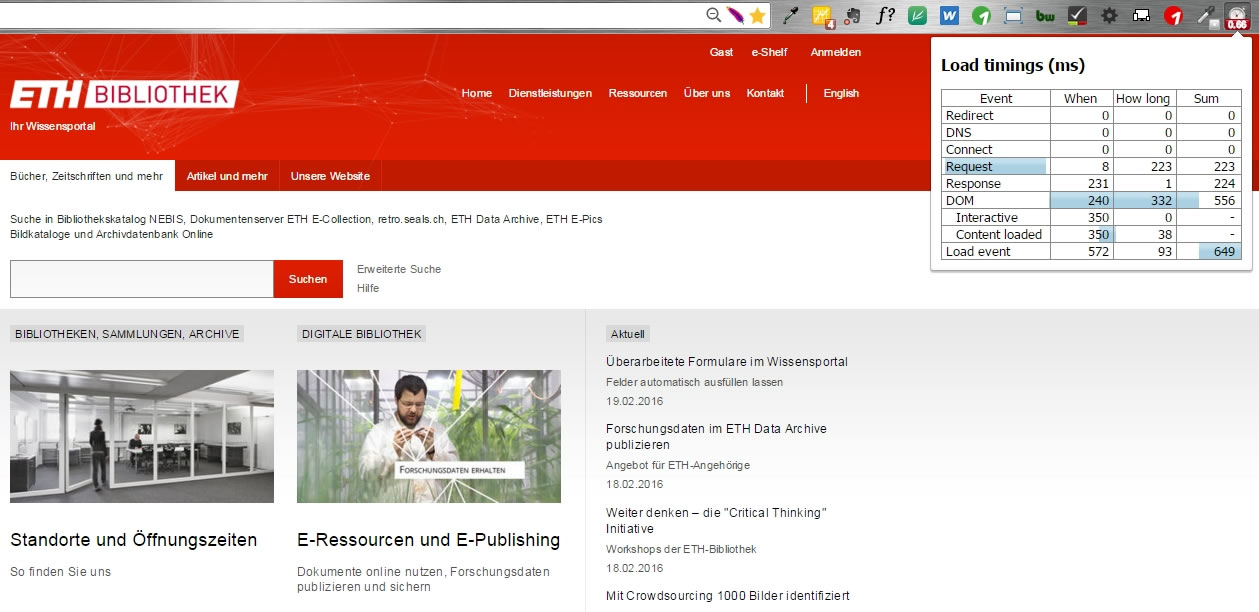
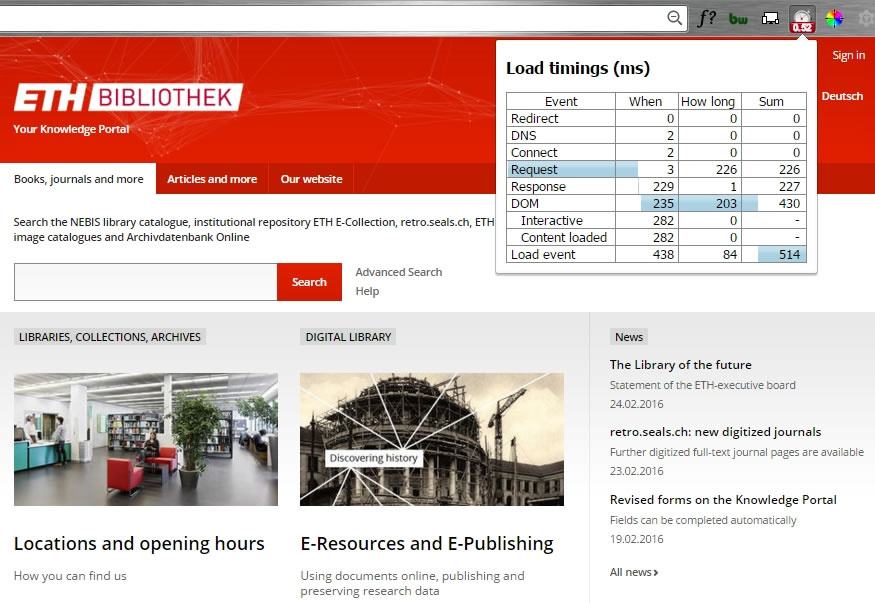
Page Load Time
Mit der Erweiterung können die Ladezeiten von Webseiten gemessen und direkt im Toolbar angezeigt werden. Sehr praktisch um sich einen Eindruck zu verschaffen, wo man in Sachen Web Performance steht.
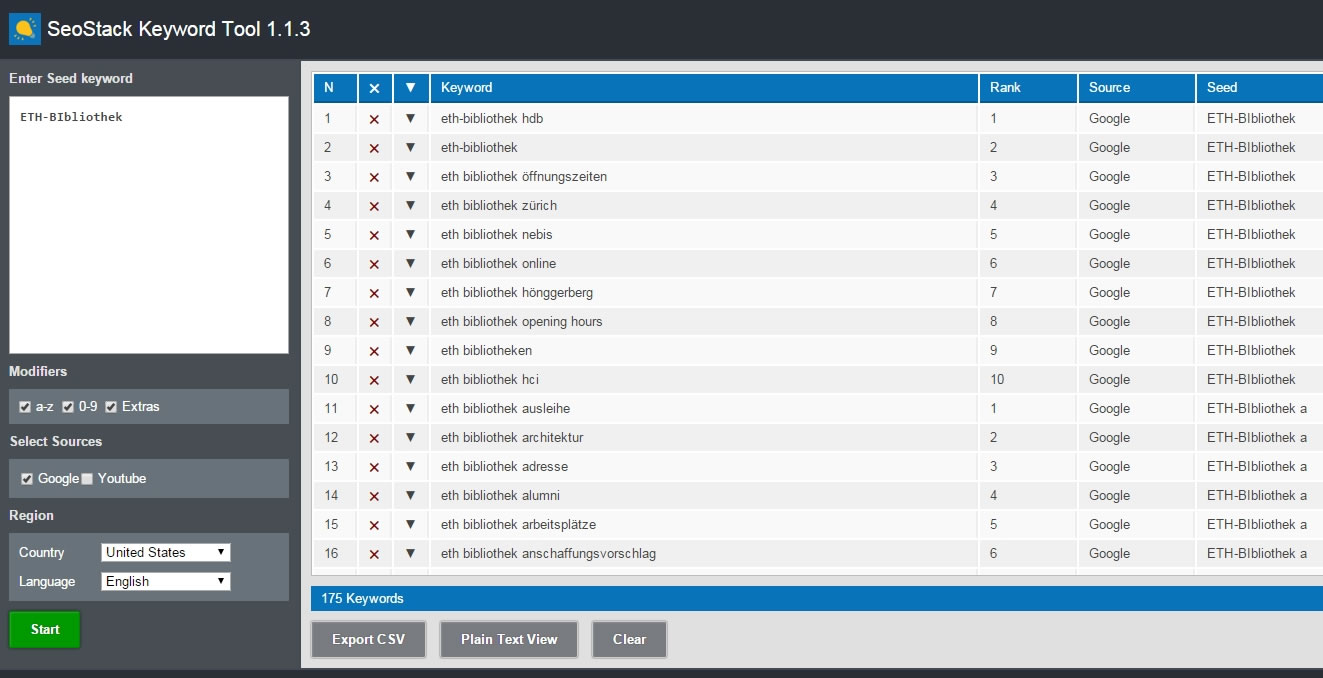
SEOStack Keyword Tool
Für diejenigen die sich mit Suchmaschinenoptimierung (SEO) befassen, kann dieses Tool hilfreich sein. SEOStack zeigt auf Basis von “Seed-Keywords” welche Suchanfragen mit diesen durchgeführt werden. So kann ein besseres Verständnis dafür entwickelt werden, welche (Suchan-) Fragen die User in Zusammenhang mit dem eigenen Angebot besonders oft stellen. Das Tool bezieht sich dabei auf Suchen in Google und Youtube.
[1] https://developer.chrome.com/webstore/apps_vs_extensions
[2] http://de.statista.com/statistik/daten/studie/157944/umfrage/marktanteile-der-browser-bei-der-internetnutzung-weltweit-seit-2009/
[3] http://www.howtogeek.com/169080/beginner-geek-everything-you-need-to-know-about-browser-extensions/
Dieses Werk unterliegt einer Creative Commons Attribution-ShareAlike 4.0 International Public License.
![]()
[:en]Professionally, privately, for charity or “just for fun”: nowadays, online publishing is par for the course. Browser extensions can serve as practical aids and render work processes more efficient. In this blog entry, our Web & Digital Media team showcases a selection of its favourites.
What is a browser extension?
An extension adds a new function to a browser so it can perform additional tasks. An extension therefore enables the browser to be tailored more specifically to your own needs.
Unlike browser apps, extensions only have a small – or even no – user interface component of their own. This means either integrating them with a service already used (e.g. OneNote Clipper), adding new features to the browser or changing individual elements directly on a website (e.g. like Currency Converter for prices on a website). Apart from a handful of exceptions, this is how extensions work on websites and web app.[¹]
Chrome, Firefox and Internet Explorer
- Chrome has consistently been the most popular browser worldwide since 2012 (see Statista)[²],due in no small part to the wide range of extensions and apps available for it. Consequently, this blog entry is geared towards Chrome.
- Firefox is also famous and popular for its variety and number of available extensions, which boast a range of functions that wouldn’t be possible with other browsers. A subsequent blog entry will focus on Firefox extensions.
- The range of add-ons is comparatively small for Internet Explorer.[³]
Ten Chrome extensions
Window Resizer
What does your homepage look like on different terminal devices? Window Resizer enables you to quickly determine how a responsive website behaves. It alters the size of the browser window in one click and simulates different screen sizes. Although the same function exists in Google Developer Tools, this extension saves you a few clicks.
Font Playground
This extensions enables live websites to be displayed in different fonts. In each case, locally saved and Google fonts can be used.

Figure 2: ETH Zurich’s homepage with the Monotype Corsiva font
What Font
You like a website and want to know which font was used? The extension What Font is just what the doctor ordered! It is activated by clicking once on the icon next to the Omnibox. If you move the mouse over the text elements, the font used is faded in via Tooltip.
ColorPick Eyedropper
This tool enables website colour values to be extracted. The colour can be selected with pixel precision, which also makes the extension ideal for photographs. The range of functions is clear and simple.

Figure 4: Using ColorPick Eyedropper to determine the colours on the Thomas Mann Archive Online’s homepage
ColorZilla
The colour values of websites and images can also be determined with ColorZilla. Moreover, the colours of all the CSS elements on a website can be established using the Webpage Color Analyzer. An additional gradient generator also makes the extension a tool for advanced usage.

Figure 5: ColorZilla tested on E-Pics
Check my links
So many links on a website and no time to test whether each one works? Then “Check my links” is just the ticket! The extension shows the number of links on a page and breaks them down into those that work and those that don’t by highlighting them on the page in green or red.

Figure 6: Link check on a Knowledge Portal page
Project Naptha
This practical extension enables OCR text recognition for images. The text in question can be highlighted, copied and even edited or translated. Although the application possibilities are manifold, the tool is not particularly intuitive to operate at first so it might be helpful to have a look at one of the tutorials that users have uploaded onto YouTube (e.g. by N. Boyd).
aXe
The extension aXe is a helpful tool for testing the accessibility of websites. Once installed, it is not displayed as an icon next to the Omnibox, but rather extends the selectable tabs of the Google DevTools integrated in Chrome. Right-click on the website displayed and open the panel via “Test”. Then select the tab “aXe” and start the analysis. Any elements that are problematic for accessibility are then listed. Additional, more detailed information on the brief descriptions contained in the list can be retrieved.

Figure 8: aXe before starting the analysis for e-manuscripta
Page Load Time
This extension enables a website’s loading times to be gauged and displayed directly in the toolbar – very practical to get an idea of where you stand in terms of web performance.
SEOStack Keyword Tool
This tool might be helpful for anyone involved in search engine optimisation (SEO). SEOStack shows which search requests are conducted based on “seed keywords“. This enables you to develop a better understanding of which search requests the users make most frequently in connection with your own service. Here, the tool relates to searches on Google and YouTube.
[1] https://developer.chrome.com/webstore/apps_vs_extensions
[2] http://de.statista.com/statistik/daten/studie/157944/umfrage/marktanteile-der-browser-bei-der-internetnutzung-weltweit-seit-2009/
[3] http://www.howtogeek.com/169080/beginner-geek-everything-you-need-to-know-about-browser-extensions/
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International Public License.
![]() [:]
[:]